July 20, 2021
Rejuvenate your site navigation with a menu link button! All you need is a snippet of CSS code to transform your menu and create a call to action that’s sure to jumps out to your site users. It requires little coding experience and its easy to create. We’ll show you how.
Add a button to your WordPress menu with these 3 simple steps:
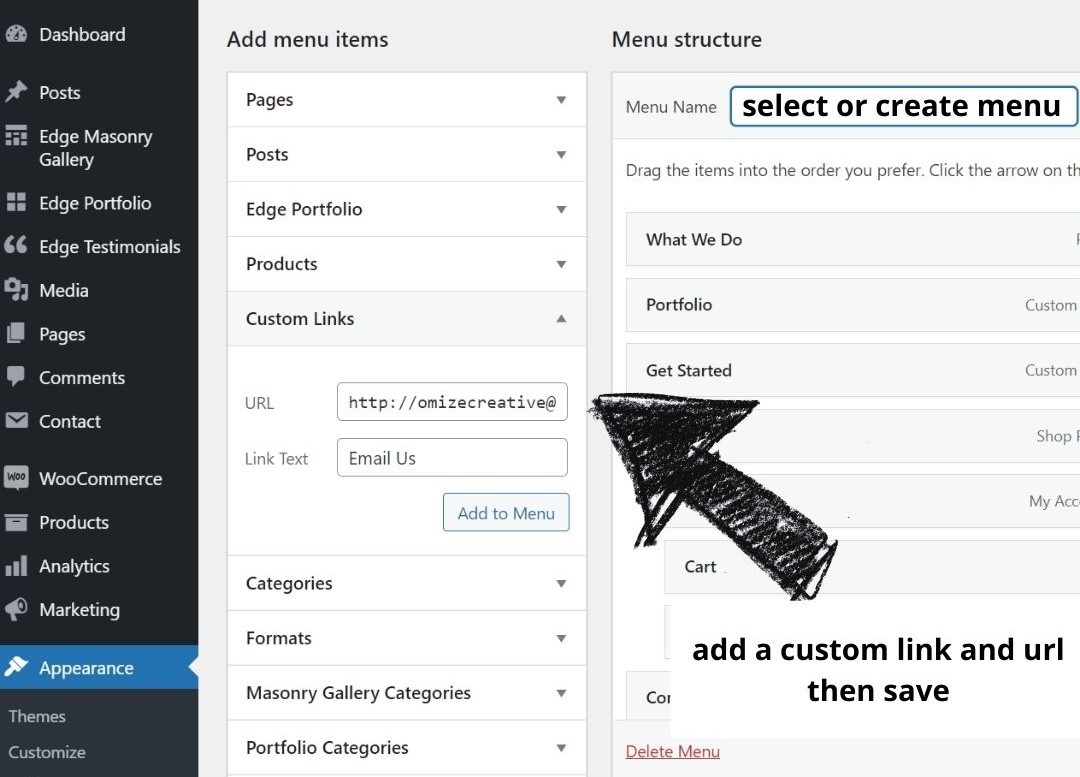
- Open Menu: WordPress Dashboard->Appearance->Menus->Create custom link-> then Save

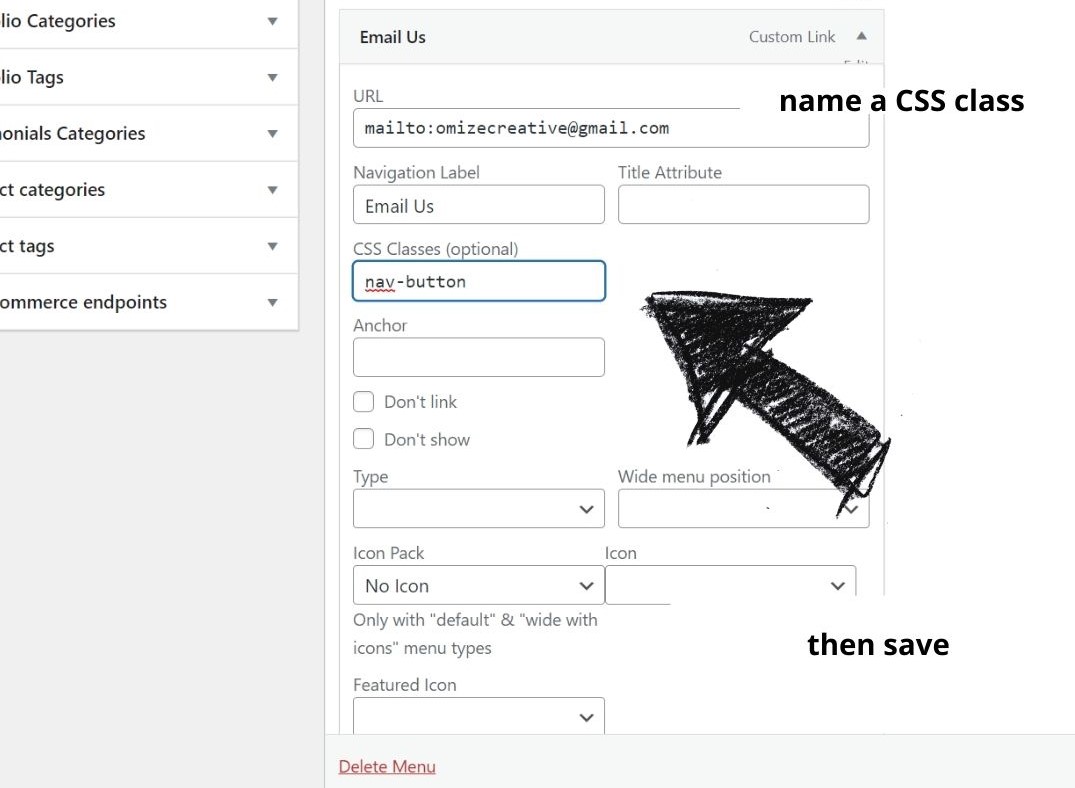
- CSS class: Assign CSS Class name (ex: nav-button) ->then Save. This will be used to create your button.

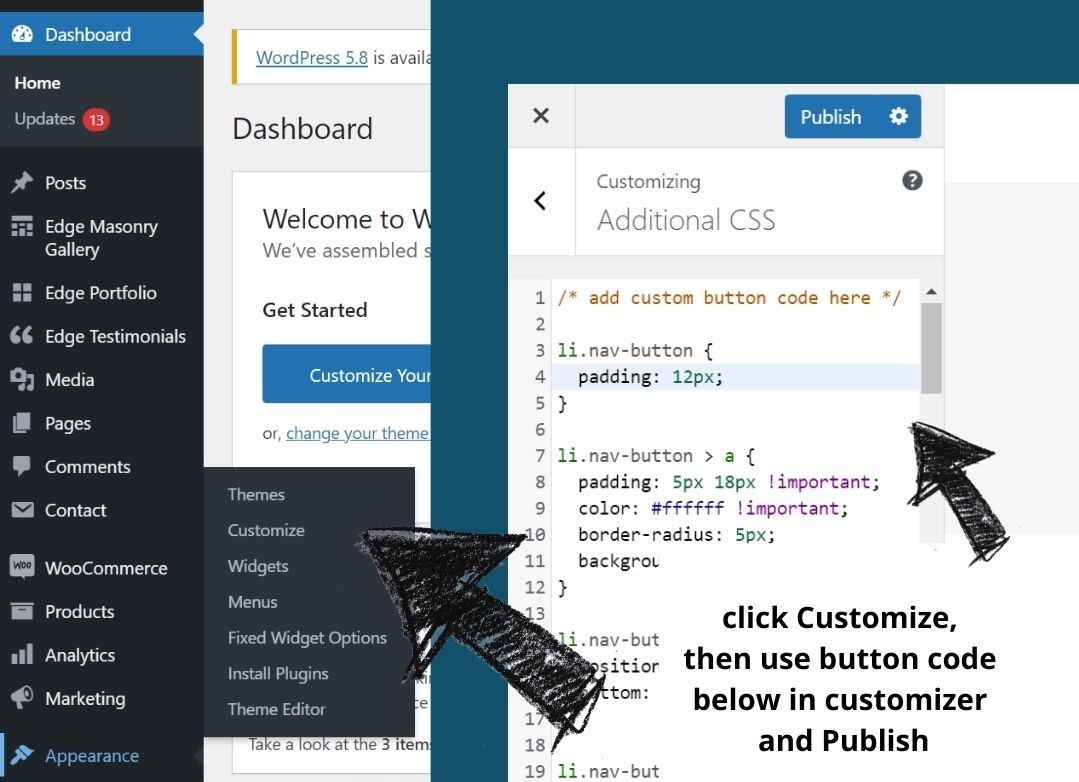
- Custom code: Add our custom button code to the additional CSS section ->then Save.

- Test your button!
Result

There you have it — an easy and effective menu button to attract your site visitors. Happy designing!